Page 203 - Computer Software Application TP - Volume 1
P. 203
COMPUTER SOFTWARE APPLICATION - CITS
3 Spinner Buttons
• Open the text editor
• Write the following codes
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta name=”viewport” content=”width=device-width, initial-scale=1”>
<link href=https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css rel=”stylesheet”>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js”></script>
</head>
<body>
<div class=”container mt-3”>
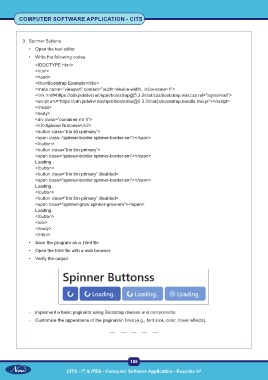
<h2>Spinner Buttonss</h2>
<button class=”btn btn-primary”>
<span class=”spinner-border spinner-border-sm”></span>
</button>
<button class=”btn btn-primary”>
<span class=”spinner-border spinner-border-sm”></span>
Loading..
</button>
<button class=”btn btn-primary” disabled>
<span class=”spinner-border spinner-border-sm”></span>
Loading..
</button>
<button class=”btn btn-primary” disabled>
<span class=”spinner-grow spinner-grow-sm”></span>
Loading..
</button>
</div>
</body>
</html>
• Save the program as a .html file
• Open the html file with a web browser
• Verify the output.
- implement a basic paginator using Bootstrap classes and components.
- Customize the appearance of the pagination links (e.g., font size, color, hover effects).
188
CITS : IT & ITES - Computer Software Application - Exercise 47