Page 224 - Computer Software Application TP - Volume 1
P. 224
COMPUTER SOFTWARE APPLICATION - CITS
<div class=”rounded border border-light p-3 mb-3”>Light rounded border</div>
<div class=”rounded border border-dark p-3 mb-3”>Dark rounded border</div>
<div class=”rounded border border-white p-3 mb-3”>White rounded border</div>
</div>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js”></script>
</body>
</html>
3 Save the program as a .html file
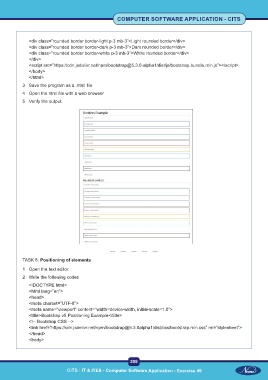
4 Open the html file with a web browser
5 Verify the output.
TASK 8: Positioning of elements
1 Open the text editor
2 Write the following codes
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
<title>Bootstrap v5 Positioning Example</title>
<!-- Bootstrap CSS -->
<link href=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.0alpha1/dist/css/bootstrap.min.css” rel=”stylesheet”>
</head>
<body>
209
CITS : IT & ITES - Computer Software Application - Exercise 49