Page 195 - Computer Software Application TP - Volume 1
P. 195
COMPUTER SOFTWARE APPLICATION - CITS
TASK 2: Using Popovers
1 create a Popovers
• Open the text editor
• Write the following codes
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Bootstrap Example</title>
<meta charset=”utf-8”>
<meta name=”viewport” content=”width=device-width, initial-scale=1”>
<link href=https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css rel=”stylesheet”>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js”></script>
</head>
<body>
<div class=”container mt-3”>
<h3>Popover Example</h3>
<button type=”button” class=”btn btn-primary” data-bs-toggle=”popover” title=”Popover Header” data-bs-
content=”Some content inside the popover”>
Toggle popover
</button>
</div>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll(‘[data-bs-toggle=”popover”]’))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
</body>
</html>
• Save the program as a .html file
• Open the html file with a web browser
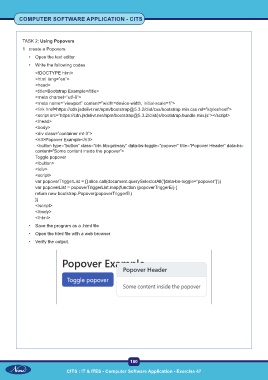
• Verify the output.
180
CITS : IT & ITES - Computer Software Application - Exercise 47