Page 197 - Computer Software Application TP - Volume 1
P. 197
COMPUTER SOFTWARE APPLICATION - CITS
3 Hoverable Popover
• Open the text editor
• Write the following codes
<html lang=”en”>
<head>
<title>Bootstrap Example</title>
<meta charset=”utf-8”>
<meta name=”viewport” content=”width=device-width, initial-scale=1”>
<link href=https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css rel=”stylesheet”>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js”></script>
</head>
<body>
<div class=”container mt-5”>
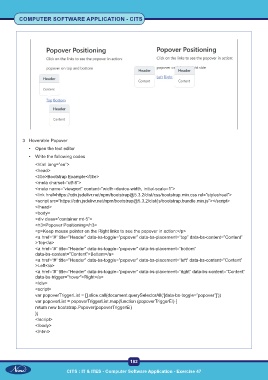
<h3>Popover Positioning</h3>
<p>Keep mouse pointer on the Right links to see the popover in action:</p>
<a href=”#” title=”Header” data-bs-toggle=”popover” data-bs-placement=”top” data-bs-content=”Content”
>Top</a>
<a href=”#” title=”Header” data-bs-toggle=”popover” data-bs-placement=”bottom”
data-bs-content=”Content”>Bottom</a>
<a href=”#” title=”Header” data-bs-toggle=”popover” data-bs-placement=”left” data-bs-content=”Content”
>Left</a>
<a href=”#” title=”Header” data-bs-toggle=”popover” data-bs-placement=”right” data-bs-content=”Content”
data-bs-trigger=”hover”>Right</a>
</div>
<script>
var popoverTriggerList = [].slice.call(document.querySelectorAll(‘[data-bs-toggle=”popover”]’))
var popoverList = popoverTriggerList.map(function (popoverTriggerEl) {
return new bootstrap.Popover(popoverTriggerEl)
})
</script>
</body>
</html>
182
CITS : IT & ITES - Computer Software Application - Exercise 47