Page 211 - Computer Software Application TP - Volume 1
P. 211
COMPUTER SOFTWARE APPLICATION - CITS
TASK 2: Using Toasts
1 Create a Bootstrap 5 toast
• Open the text editor
• Write the following codes
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Bootstrap Example</title>
<meta charset=”utf-8”>
<meta name=”viewport” content=”width=device-width, initial-scale=1”>
<link href=https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css rel=”stylesheet”>
<script src=”https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js”></script>
</head>
<body>
<div class=”container mt-3”>
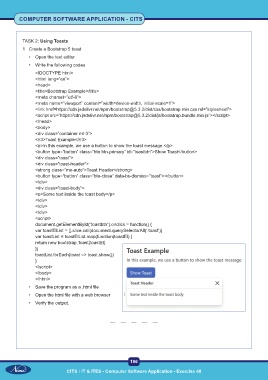
<h3>Toast Example</h3>
<p>In this example, we use a button to show the toast message.</p>
<button type=”button” class=”btn btn-primary” id=”toastbtn”>Show Toast</button>
<div class=”toast”>
<div class=”toast-header”>
<strong class=”me-auto”>Toast Header</strong>
<button type=”button” class=”btn-close” data-bs-dismiss=”toast”></button>
</div>
<div class=”toast-body”>
<p>Some text inside the toast body</p>
</div>
</div>
</div>
<script>
document.getElementById(“toastbtn”).onclick = function() {
var toastElList = [].slice.call(document.querySelectorAll(‘.toast’))
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
})
toastList.forEach(toast => toast.show())
}
</script>
</body>
</html>
• Save the program as a .html file
• Open the html file with a web browser
• Verify the output.
196
CITS : IT & ITES - Computer Software Application - Exercise 48